Importance of Integrating Wireframing and Usability Testing in Your UX Process
UX process involves multiple steps to reach an efficient UX design solution, here’s a guide on integrating wireframes and usability testing in your UX process.

What is UX Process
User experience design process is used to create products that provide meaningful and relevant experiences to users. This involves designing the entire process of acquiring and integrating the product, including aspects of seamless usability and functionality.
User interface design is also an important aspect of UX design, and is a subset of UX design that covers a vast array of other areas, too. A UX designer is concerned with the entire process and is a story that begins before the digital product is even in the user’s hands.
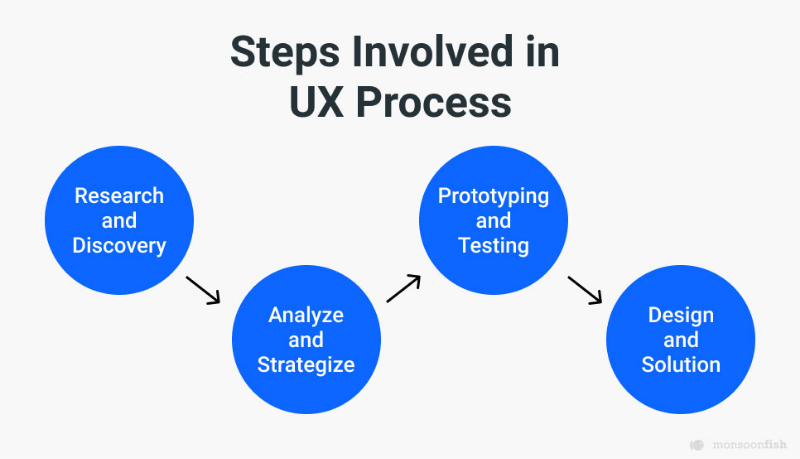
What Steps are Involved in UX Process

The process of user experience starts with a lot of research, in terms of the product, the end users, user behaviour, product goals, etc. This involves discussions, interviews with the users, product stakeholders to understand and uncover aspects that have been missed out or are undiscovered. These discoveries help in working towards a better solution and design for the product.
Analyze and StrategizeThese discoveries are further analyzed by studying them deeply and how these can be implemented or incorporated in user experience design. Accordingly UX designers strategize all the essential aspects and streamline it towards creating prototypes, which is the next step in this process.
Prototyping and TestingPrototyping is basically creating initial wireframes and designs to understand the navigation and user flow of the product. These prototypes are then tested with users to understand whether the implementation is proceeding in the right direction and any alterations needed can be made during this stage itself. In this article we would be walking you through these two aspects of the UX process in detail.
Design and SolutionOnce the usability test is conducted and the alterations are made to the wireframes, the design is then implemented and developed with the right solution for the product, creating a seamless, user-friendly experience for the consumers.
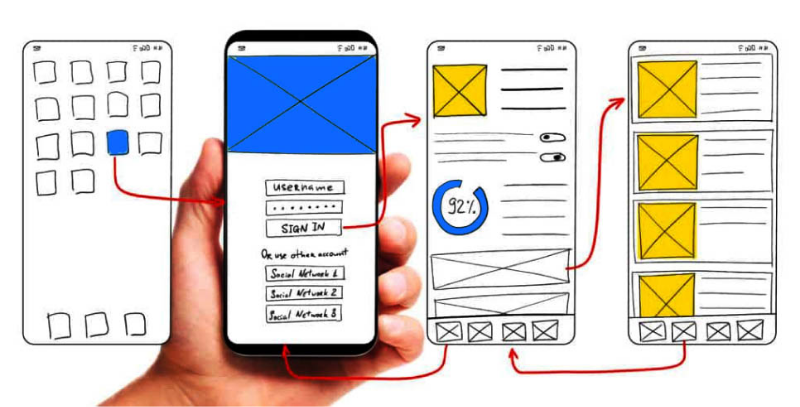
Understanding Wireframes and its Importance in UX Process
Creating wireframes in the UX process can be considered as structuring ideas, interactions, and structuring experiences.
Breaking it down to the most simplest example, a wireframe in a product design is nothing more and nothing less than the structure of a house — where we put the divisions (walls and columns) and where we want them, and where we define the hallways that will allow us to easily access where we want to reach.

This should be the primary step in the development of any project, and it should be collaborative involving all the team members and the stakeholders as this step is crucial for the success of the product.
Team members can have different ways of navigating and may play the role of different profiles. This is an exercise before performing a full-fledged user testing exercise.

In this step, the navigation and user flow should be once analysed, questioned, doubted, and all the hesitations should be expressed to act on a seamless UX design. Ultimately, a good structure will be obtained for the next stage.

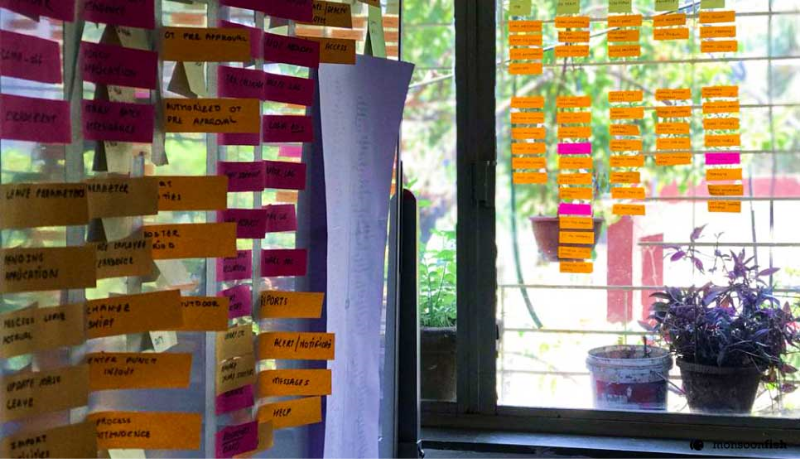
There are many tools, and softwares that UX designers can use to design wireframes, such as In-Vision, Axure, Balsamiq etc. However, we at Monsoonfish, start by just stretching ideas using a pen and a paper, then moving on to google slides, making our way to Figma for designing wireframes. This becomes easier to scribble and discuss ideas with the entire team first, and then filter out those ideas into structured wireframes using Figma.
Wireframes Undergo Usability Testing
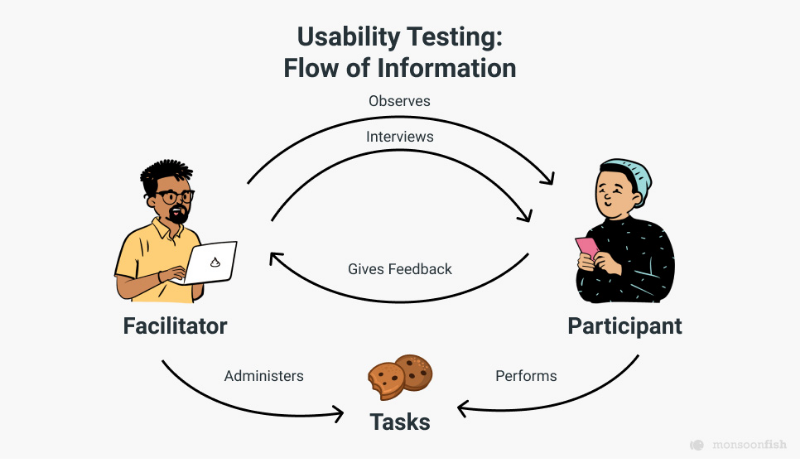
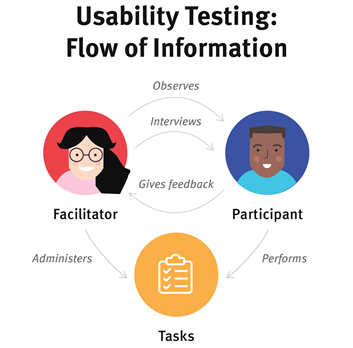
Usability testing is the step of measuring and analyzing how a product experience performs with real users, by asking test participants to complete a series of tasks on a website, application, or prototype.
Various usability studies and case studies have proven the benefits of usability testing. It is interesting to know that according to Forbes, IBM reports that every dollar that Amazon invests in usability brings a return on investment of between $10 and $100 dollars! It is thus clear that a good user experience aligns with business success.
‘A good user experience aligns with business success.’ According to research, customer-centric companies are 60% more profitable in comparison to companies whose primary focus is not the customer.
Conducting Usability Testing Effectively


The first step in planning a usability study is choosing what method to use to conduct a usability test. In moderated studies or testing, a UX researcher watches and listens as the user completes tasks live, wherein the moderator can intervene, ask questions or help a participant who has gotten stuck.
On the other hand, in unmoderated studies, participants complete tasks on their own without having the opportunities to ask questions or support participants.
Both approaches have their merits, but many designers and researchers believe that unmoderated testing is most authentic. Participants can complete the tasks in their own familiar setting, using their own device.
However, while conducting usability testing, a UX designer or a UX researcher shouldn’t be biased towards the prototypes. The test should be conducted being extremely neutral and open to results so that the most optimum feedback is gathered from the end users to act upon the UX designs.
Acting on the Results or Outcomes of a Usability StudyIt is extremely important that all the problems are detected and tackled at this stage, so that when the project is designed, it has a sturdy foundation at its base and it is properly structured. This will bring much less complications in the design, development and programming phase.
Incorporating Usability Testing into Your UX Design ProcessOnce you’ve successfully conducted usability testing you can move ahead to converting those wireframes into actual product design considering all the alterations discovered during the usability testing.
Hence integrating usability testing helps to validate your wireframes, users journey and user experience before you implement it into designs and launch the product, consider where usability testing fits into your overall UX design process.
Conclusion
Creating a culture of customer centricity in digital products and constantly improving digital user experience is becoming aligned with business success. Creating wireframes and conducting usability testing is an effective way of starting on this journey, getting closer to your users, and building stakeholder interest in building a better user experience.
CATEGORIES