What we Offer
Our front end development service is more than code – it is an extension of our design expertise. Every digital experience we create is design-led, with development that perfectly marries the intent of the product.

Creating Value through Design-Driven Front-End Development
From button placements to interaction flows, our developers understand the design intent behind each design element, translating these design details into high-quality code that brings the experience to life, making it usable, efficient and scalable.

Design-Driven Implementation that Meets Business Goals
We ensure the final implementation aligns with your design vision and business goals, crafting every element to enhance engagement and drive conversions

Clean Code
Our well-organized, standard-compliant code simplifies maintenance and minimizes bugs and errors to enhance the overall stability of your product.

Scalable Code
Every project is built with scalability in mind, modular, adaptable code supports your brand’s growth without compromising design or functionality.
Tested and Ready to Deploy
Before deployment, our design and development team rigorously tests your product across various devices and browsers for a flawless launch experience.

Performance and Efficiency
Our code is optimized to ensure not only functionality but also speed and responsiveness for a smooth user experience with faster loading times.
Our Design-Driven Front End Development Methodology
Our front-end development process is created to maintain alignment with design intent at every stage. We take a precisen-driven approach, ensuring quality and design integrity at every step. From initial code structuring to final deployment. Instead of relying on generic development practices, we integrate detailed, design-centered principles to ensure that the end product is a true reflection of the intended user experience.
Our methodology is focused on cohesive collaboration between designers and developers. We don’t just bring designs to code; we translate visual elements, interactivity, and user flow into a seamless digital experience. Our developers have the insight to understand the ‘why’ behind each design choice, which means your product will feel thoughtfully cohesive across every detail.
Define Project Requirements
Tech Stack & Framework Selection
Initial Setup & Design Integration
Responsive Layout & Component Development
Iterative Testing & Feedback
Performance Optimization
Final Quality Assurance & Compatibility Testing
Deployment & Post-Launch Support
Download Playbook
Our Front End Development Services
We create tailored digital solutions—from custom websites to dynamic e-commerce platforms and more to meet your needs with excellence and a design intent.

User Interface Development & Responsive Design
Crafts visually consistent and responsive designs that work seamlessly across devices.

Single Page Applications (SPAs) & Interactive Experiences
Builds dynamic SPAs and engaging animations for a fluid, immersive user experience.

Low Code/No Code Development
Accelerates project timelines and reduces costs by leveraging low-code and no-code platforms, allowing for rapid, flexible development without sacrificing quality or customization.

Shopify & E-Commerce Website Development & Maintenance
Simplifies setup and management with customizable templates and seamless integrations. Enables quick scaling with payment, inventory, and marketing tools for a smooth, high-quality e-commerce experience

Cross-Browser & Accessibility Compliance
Ensures compatibility across browsers and adherence to WCAG standards for inclusive access.

Performance Optimization
Enhances site speed and smoothness with optimized assets, lazy loading, and efficient coding practices.

Testing & Quality Assurance
Conducts usability, device compatibility, and performance testing for a polished, reliable product.

Content Management System (CMS) Integration
Seamlessly integrates CMS platforms like WordPress and Shopify for easy content control.

SEO-Driven Development
Structures code with SEO best practices to boost search engine visibility and discoverability.

Ongoing Maintenance & Support
Provides updates, bug fixes, and enhancements to keep your front end running smoothly.
Download Sample Dossier
Front End Development in Action: Case Studies
Discover how our design-led front-end development brings your vision to life, meticulously executing every detail to align with your design goals and drive meaningful outcomes. We turn your ideas into functional, high-performing solutions that drive growth.






Testimonials
Cognilense is a powerful collection of thinking tools and resources designed to help you look at situations through different perspectives and encourage 'conscious thinking.
Explore CogniLenseAnswers to All Your Design Thinking Questions
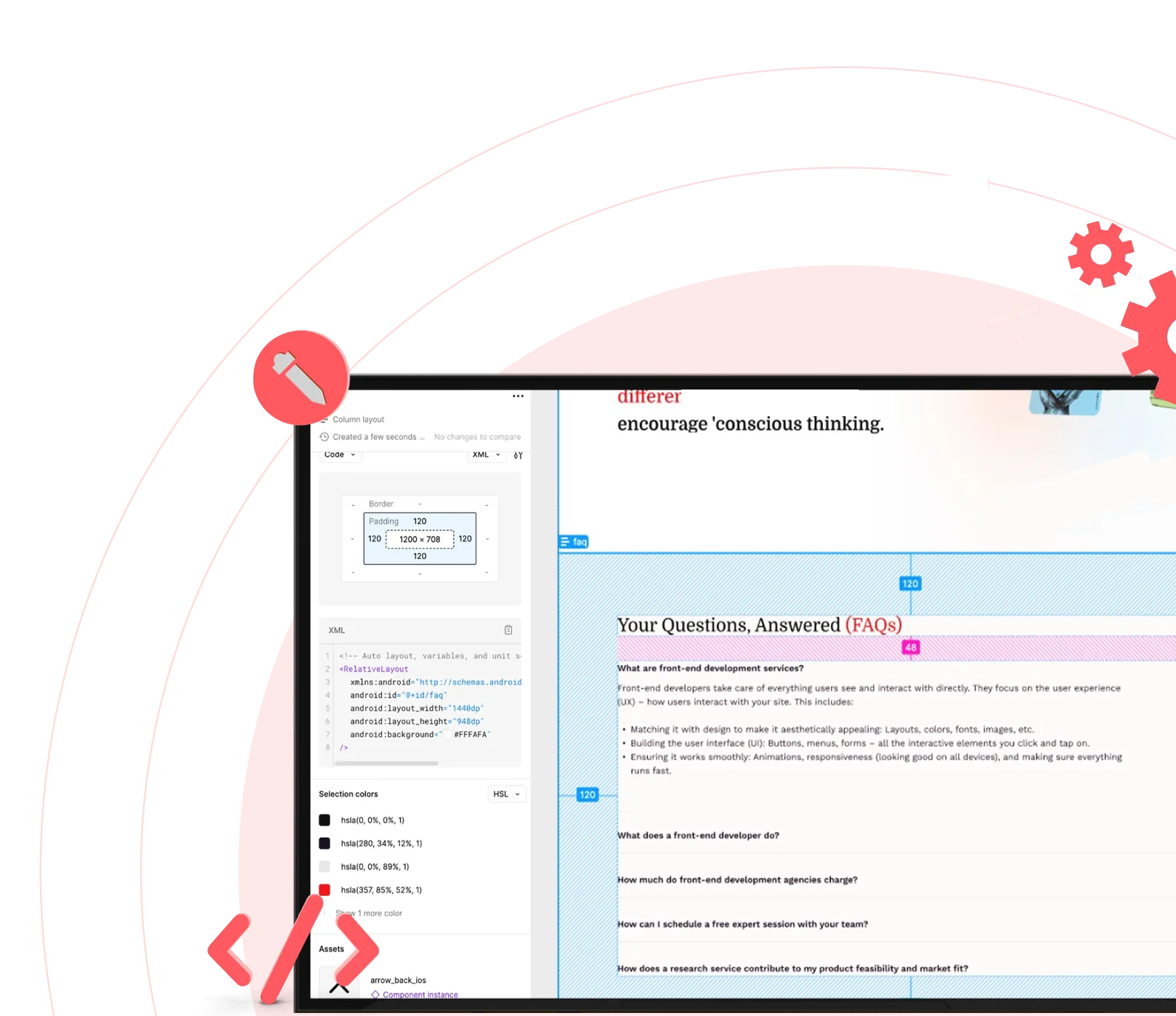
What are front-end development services?
Front-end developers take care of everything users see and interact with directly. They focus on the user experience (UX) – how users interact with your site. This includes:
- Matching it with design to make it aesthetically appealing: Layouts, colors, fonts, images, etc.
- Building the user interface (UI): Buttons, menus, forms – all the interactive elements you click and tap on.
- Ensuring it works smoothly: Animations, responsiveness (looking good on all devices), and making sure everything runs fast.
What does a front-end developer do?
They use coding languages like HTML, CSS, and JavaScript to translate designs into a functioning website or app. They also gotta stay on top of the latest trends to make sure your site feels fresh and modern.
How much do front-end development agencies charge?
The cost depends on many factors such as the size and complexity of your project, requirements, tech stack needed, estimated time and efforts to be put in, etc. The best way to get a quote is to chat with us to get a clear understanding.
Industries We've Transformed with Front End Development
Driving change across industries by combining data-driven insights, actionable recommendations with strategic vision to boost innovation and growth.
Enquire Now20 years of creating experiences Supercharging products and business.
20+
Satisfied
Clients
550+
Successful
Projects
40+
Designer
On-board